自適應網站開發和響應式網站開發是什么,有什么區別
時間:2020-06-01 00:36:49 | 來源:網絡 由藍暢整理
響應式網站開發和自適應網站開發很多人以為這兩者都是同一類型的網站,只是叫法不一樣,今天我們來聊一聊自適應網站和響應式網站是什么,有什么區別?

藍暢響應式網站開發
什么是響應式網站開發?
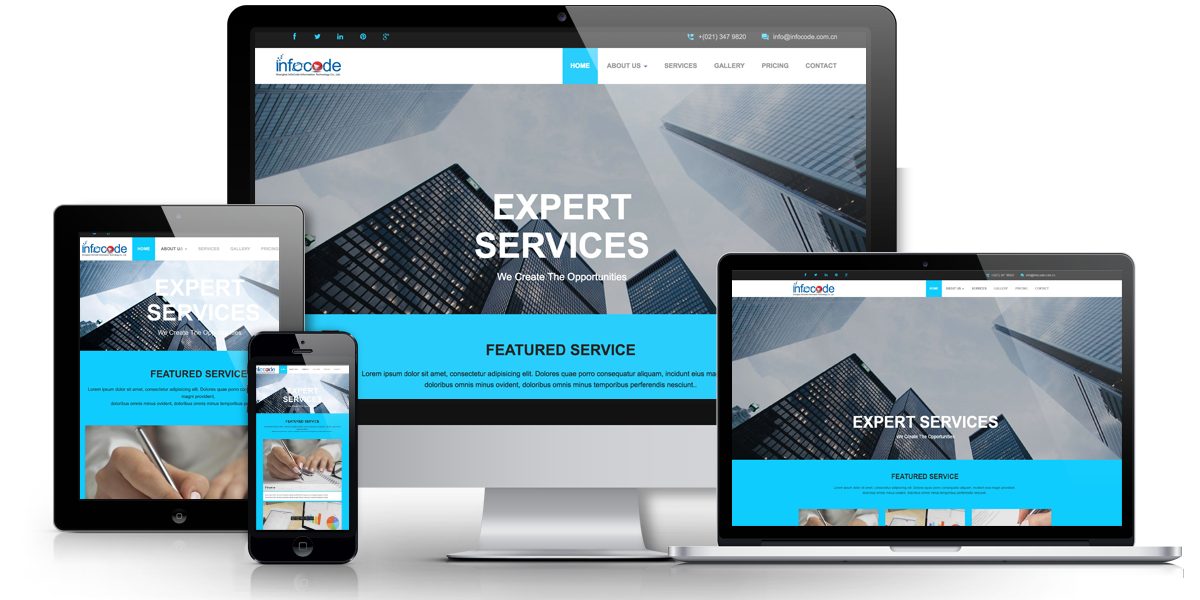
響應式網頁布局設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。打個比方來說:現在社會有很多響應產品,例如折疊沙發,折疊床等等,當我們需要把沙發放到一個角落的時候,此刻沙發就好比div吧,而角落里的某個地方就好比父元素,由于父元素空間的改變,我們不得不調整div,讓它能夠依然放在角落里。在項目中你會遇到不同的終端,由于終端分辨率不同,所以你要想讓用戶體驗更好,就必要讓你的頁面能夠兼容多個終端。
什么是自適應網站開發?
自適應網頁布局設計指網頁能夠在不同大小的終端設備上自行適應顯示。簡單來說:就是讓一個網站在不同大小的設備上呈現顯示同一樣的頁面,讓同一個頁面適應不同大小屏幕,根據屏幕的大小,自動縮放。
自適應網站和響應式網站的區別
響應式與自適應的原理是相似的,都是檢測設備,根據不同的設備采用不同的css,而且css都是采用的百分比的,而不是固定的寬度,不同點是響應式網站在不同的設備上看上去是不一樣的,會隨著設備的改變而改變模板樣式、模塊排版、展示樣式。而自適應不會,所有的設備看起來都是一樣的網站,不過是長度或者圖片變小了,不會根據設備采用不同的展示樣式。
上海藍暢信息技術專業的響應式網站和自適應網站開發供應商,更新網站開發資訊,請聯系藍暢客服
關于我們:
Infocode藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 為您提供:H5開發,小程序開發,H5外包,微信開發,H5商城開發,小程序商城開發,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,SEO優化,SEO外包,視頻后期制作等優質服務
