移動端界面設計UI尺寸規范匯總
時間:2019-08-12 12:51:34 | 來源:
隨著移動互聯網的不斷發展,「以移動為中心」的理念和戰略也不斷滲透,互聯網的「短、平、快」往往使設計師們無法長時間停下來思考可用性設計,快速找到最佳的設計方式是對我們一大挑戰,以下是移動端界面設計UI尺寸規范匯總

一、UI尺寸基礎知識
1、像素密度-PPI
像素密度是指顯示屏幕每英寸的長度上排列的像素點數量,PPI(Pixels per inch)越高代表屏幕顯示效果越精細,Retina屏比普通屏清晰很多,就是因為它的像素密度翻了一倍。
2、計量單位
iOS和Android平臺都定義了各自的像素計量單位。iOS的尺寸單位為pt,Android的尺寸單位為dp。說實話,兩者其實是一回事。
單位之間的換算關系隨倍率變化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
單位決定了我們的思考方式。在設計和開發過程中,應該盡量使用邏輯像素尺寸來思考界面。設計Android應用時,有的設計師喜歡把畫布設為1080×1920,有的喜歡設成720×1280。給出的界面元素尺寸就不統一了。Android的最小點擊區域尺寸是48x48dp,這就意味著在xhdpi的設備上,按鈕尺寸至少是96x96px。而在xxhdpi設備上,則是144x144px。
無論畫布設成多大,我們設計的是基準倍率的界面樣式,而且開發人員需要的單位都是邏輯像素。所以為了保證準確高效的溝通,雙方都需要以邏輯像素尺寸來描述和理解界面,無論是在標注圖還是在日常溝通中。不要再說“底部標簽欄的高度是96像素,我是按照xhdpi做的”這樣的話了。
二、各種電腦及移動設備的屏幕尺寸
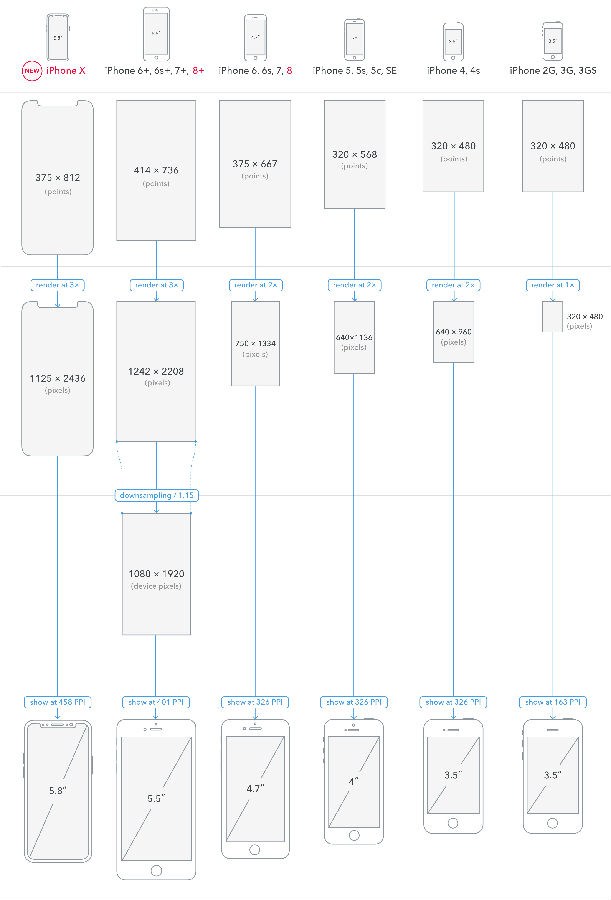
1、IPHONE 所有型號的尺寸
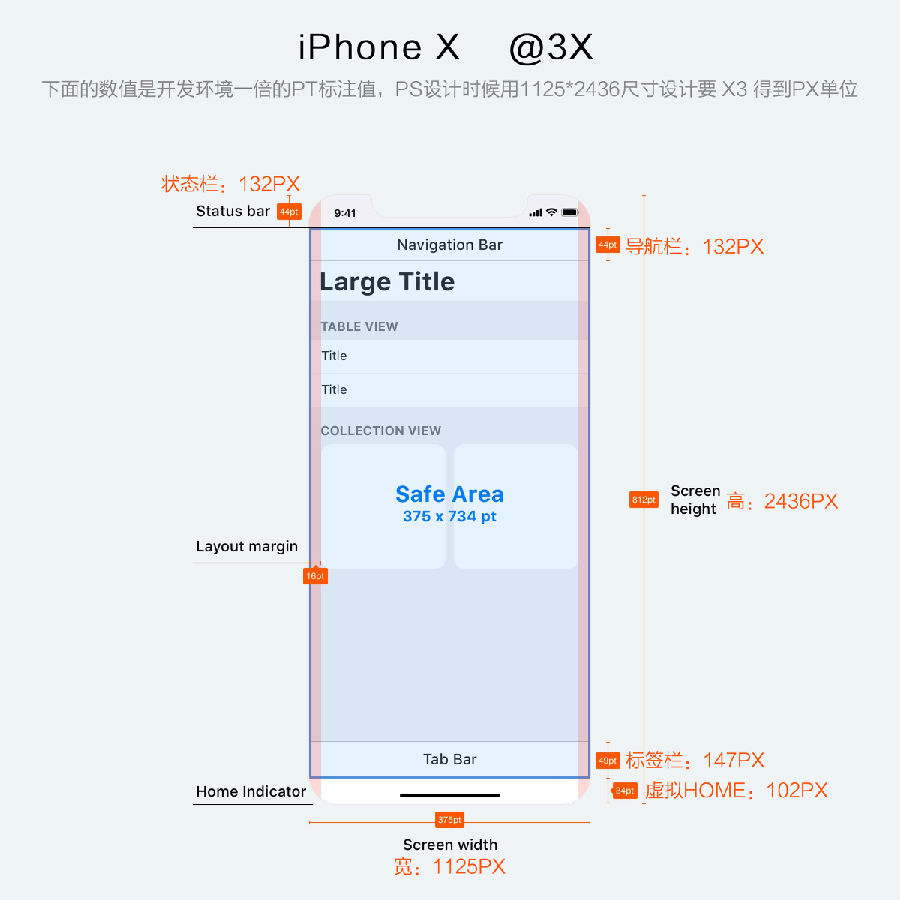
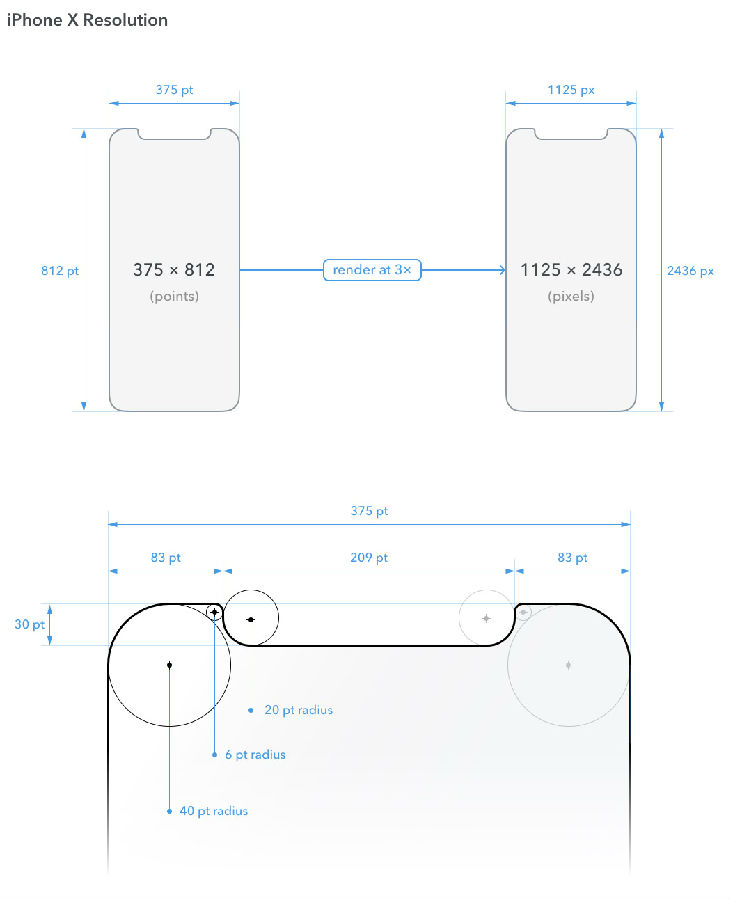
1.0) iPhone x
分辨率:1125×2436px
PPI:458PPI
狀態欄高度:132px
導航欄高度:132px
標簽欄高度:147px
屏幕尺寸:5.8 in
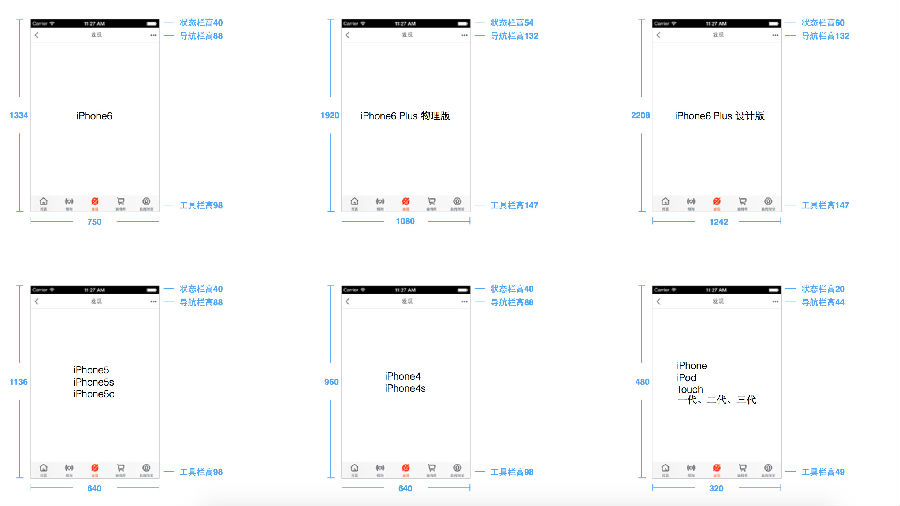
1.1) iPhone678 plus設計版
分辨率:1242×2208px
PPI:401PPI
狀態欄高度:60px
導航欄高度:132px
標簽欄高度:147px
屏幕尺寸:5.5 in
1.2) iPhone678 plus放大版
分辨率:1125×2001px
PPI:401PPI
狀態欄高度:54px
導航欄高度:132px
標簽欄高度:147px
屏幕尺寸:5.5 in
1.3) iPhone678 plus物理版
分辨率:1080×1920px
PPI:401PPI
狀態欄高度:54px
導航欄高度:132px
標簽欄高度:146px
屏幕尺寸:5.5 in
1.4) iPhone6
分辨率:750×1334px
PPI:326PPI
狀態欄高度:40px
導航欄高度:88px
標簽欄高度:98px
屏幕尺寸:4.7 in
1.5)iPhone5 - 5C - 5S
分辨率:640×1136px
PPI:326PPI
狀態欄高度:40px
導航欄高度:88px
標簽欄高度:98px
屏幕尺寸:4.0 in
1.6) iPhone4 - 4S
分辨率:640×960 px
PPI:326PPI
狀態欄高度:40px
導航欄高度:88px
標簽欄高度:98px
屏幕尺寸:3.5 in
1.7) iPhone & iPod Touch第一代、第二代、第三代
分辨率:320×480px
PPI:163PPI
狀態欄高度:20px
導航欄高度:44px
標簽欄高度:49px
屏幕尺寸:3.5 in
1.8) iPad Pro 12.9
分辨率:2048 x 2732
PPI:264
屏幕尺寸:12.9 in
1.8) iPad Pro 10.5
分辨率:1668 x 2224
PPI:264
屏幕尺寸:10.5 in
1.8) iPad Pro, iPad Air 2, Retina iPad
分辨率:1536 x 2048
PPI:264
屏幕尺寸:9.7 in
1.8) iPad Mini 4, iPad Mini 2
分辨率:1536 x 2048
PPI:264
屏幕尺寸:7.9 in
1.8) iPad 1, 2
分辨率:768 x 1024
PPI:132
屏幕尺寸:9.7 in
2、尺寸圖例






三、其它設備尺寸
Android SDK模擬機的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
小屏幕 | QVGA(240×320) | 480×640 | ||
普通屏幕 | WQVGA400(240×400) WQVGA432(240×432) | HVGA(320×480) | WVGA800(480×800) WVGA854(480×854) 600×1024 | 640×960 |
大屏幕 | WVGA800 *(480×800) WVGA854 *(480×854) | WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 | ||
超大屏幕 | 1024×600 | 1024×768 1280×76 8WXGA(1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
Android的圖標尺寸
| 屏幕大小 | 啟動圖標 | 操作欄圖標 | 上下文圖標 | 系統通知圖標(白色) | 最細筆畫 |
|---|---|---|---|---|---|
320×480px | 48×48px | 32×32px | 16×16 px | 24×24px | 不小于2px |
480×800px 480×854px 540×960px | 72×72px | 48×48px | 24×24 px | 36×36px | 不小于3px |
720×1280px | 48×48dp | 32×32dp | 16×16 dp | 24×24dp | 不小于2dp |
1080×1920px | 144×144px | 96×96px | 48×48 px | 72×72px | 不小于6px |
Android安卓系統dp/sp/px換算表
| 名稱 | 分辨率 | 比率 rate (針對320px) | 比率 rate (針對640px) | 比率 rate (針對750px) |
|---|---|---|---|---|
idpi | 240×320 | 0.75 | 0.375 | 0.32 |
mdpi | 320×480 | 1 | 0.5 | 0.4267 |
hdpi | 480×800 | 1.5 | 0.75 | 0.64 |
xhdpi | 720×1280 | 2.25 | 1.125 | 1.042 |
xxhdpi | 1080×1920 | 3.375 | 1.6875 | 1.5 |
主流Android手機分辨率和尺寸
| 設備 | 尺寸 | 分辨率 | 設備 | 尺寸 | 分辨率 |
|---|---|---|---|---|---|
魅族MX2 | 4.4英寸 | 800×1280 px | 魅族MX3 | 5.1英寸 | 1080×1800 px |
魅族MX4 | 5.36英寸 | 1152×1920 px | 魅族MX4 Pro未上市 | 5.5英寸 | 1536×2560 px |
三星GALAXY Note 4 | 5.7英寸 | 1440×2560 px | 三星GALAXY Note 3 | 5.7英寸 | 1080×1920 px |
三星GALAXY S5 | 5.1英寸 | 1080×1920 px | 三星GALAXY Note II | 5.5英寸 | 720×1280 px |
索尼Xperia Z3 | 5.2英寸 | 1080×1920 px | 索尼XL39h | 6.44英寸 | 1080×1920 px |
HTC Desire 820 | 5.5英寸 | 720×1280 px | HTC One M8 | 4.7英寸 | 1080×1920 px |
OPPO Find 7 | 5.5英寸 | 1440×2560 px | OPPO N1 | 5.9英寸 | 1080×1920 px |
OPPO R3 | 5英寸 | 720×1280 px | OPPO N1 Mini | 5英寸 | 720×1280 px |
小米M4 | 5英寸 | 1080×1920 px | 小米紅米Note | 5.5英寸 | 720×1280 px |
小米M3 | 5英寸 | 1080×1920 px | 小米紅米1S | 4.7英寸 | 720×1280 px |
小米M3S未上市 | 5英寸 | 1080×1920 px | 小米M2S | 4.3英寸 | 720×1280 px |
華為榮耀6 | 5英寸 | 1080×1920 px | 錘子T1 | 4.95英寸 | 1080×1920 px |
LG G3 | 5.5英寸 | 1440×2560 px | OnePlus One | 5.5英寸 | 1080×1920 px |
主流瀏覽器的界面參數與份額
| 瀏覽器 | 狀態欄 | 菜單欄 | 滾動條 | 市場份額(國內) |
|---|---|---|---|---|
Chrome 瀏覽器 | 22 px(浮動出現) | 60 px | 15 px | 8% |
火狐瀏覽器 | 20 px | 132 px | 15 px | 1% |
IE瀏覽器 | 24 px | 120 px | 15 px | 35% |
360 瀏覽器 | 24 px | 140 px | 15 px | 28% |
遨游瀏覽器 | 24 px | 147 px | 15 px | 1% |
搜狗瀏覽器 | 25 px | 163 px | 15 px | 5% |
系統分辨率統計
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
1336×768 | 15% | 1440×900 | 13% |
1920×1080 | 11% | 1600×900 | 5% |
1280×800 | 4% | 1280×1024 | 3% |
1680×1050 | 2.8% | 320×480 | 2.4% |
480×800 | 2% | 1280×768 | 1% |
上海藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 主要業務:H5開發,H5設計,H5外包,微信開發外包,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,視頻后期制作等

微信開發解決方案:醫藥原料貿易中的加密訂單系統如何保護客戶采購隱私
微信小程序如何重塑會展活動管理?展商名錄與觀眾預約的智慧化解決方案
微信開發公司:食品添加劑企業如何借力企業微信社群打造行業認證影響力?